О курсе
В этом уроке рассмотрим с вами на конкретном примере, как в DataLens можно встроить фильтр в ссылку. Например, открытие другого чарта по конкретному значению (продукту, городу, ID и т.д.)
По промокоду 1010
Сегодня мы рассмотрим очень полезную и удобную вещь – это возможность окрытия одного чарта по конкретному значению из другого чарта. Например, расшифровку продаж по конкретному городу или продукту. Когда у вас есть какой-то чарт, например, продажи по городам, а вы хотите увидеть расшифровку продаж по конкретному городу. Но эта расшифровка при этом содержится в другом чарте.
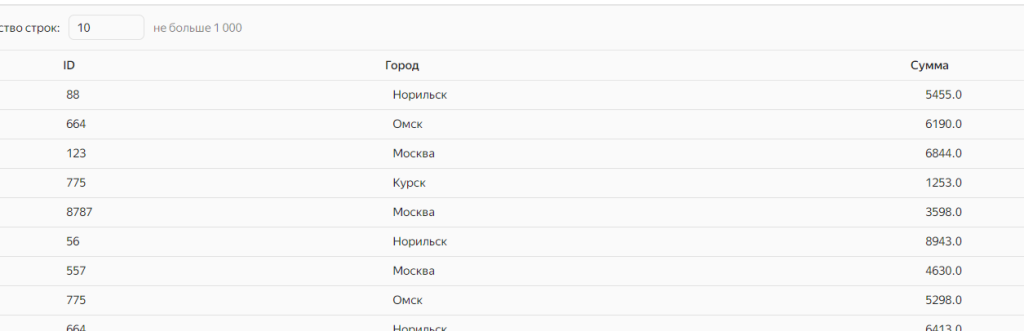
И рассматривать мы это будем на одном простом тестовом примере. Я специально взяла минимальный набор данных для наглядности. Предположим, что у нас есть некий датасет с продажами по городам и ID: какой ID в каком городе продавался.

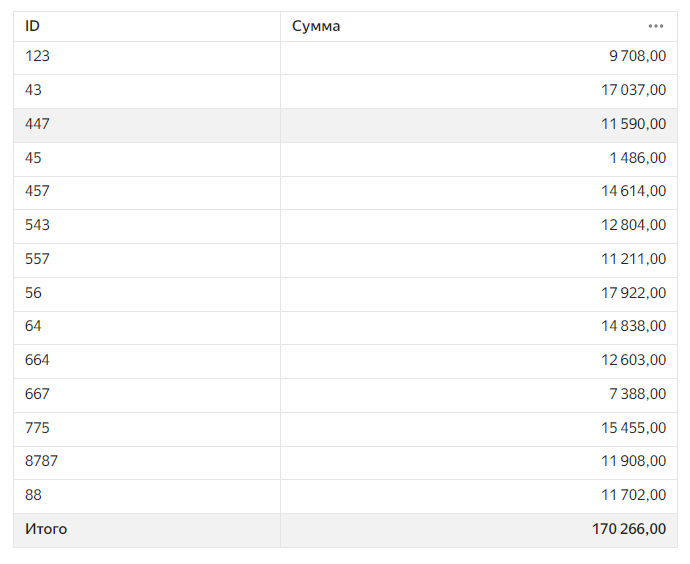
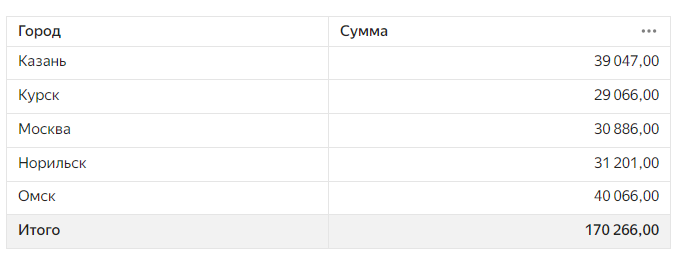
А также на базе этого датасета у нас есть два независимых чарта: продажи по ID и продажи по городам.


И теперь нашей задачей является связать эти чарты между собой. Но так, чтобы при нажатии на какой-то ID мы могли бы увидеть второй чарт по городам только по этому ID. Задача кажется сложной, но на самом деле все просто.
📚 Данный урок содержит пошаговую видео-версию урока и конспект с кратким содержанием и кодом из урока.
📥 Конспект также представлен в формате PDF, удобно распечатать и всегда иметь под рукой.Другие уроки
Как рассчитать процент бонуса в зависимости от количества заказов в DataLens. Практический урок
DataLens таблицы: создаём индивидуальный дизайн таблицы с HTML-стилизацией
Создаём динамическую дорожную карту в DataLens с автообновлением
Как в DataLens сделать открытие чарта по конкретному значению из другого чарта. Параметр в ссылке.
Содержимое курса
Видео+Конспект
-
Урок
06:51
Оценки и отзывы студентов