В этом выпуске я расскажу рабочий лайфхак, как в Даталенс можно делать заливку числовых показателей конкретным цветом, без градиента.
Сегодня давайте снова поговорим с вами про условное форматирование в Даталенс. И я расскажу один полезный лайфхак, как можно заливать конкретным цветом не только статичные поля, но и поля с суммами.
Если вы хоть раз выделяли такие поля цветом, то, наверняка, заметили, что по умолчанию поля с суммами выделяются градиентом. То есть чем больше значение, тем темнее или светлее цвет.
Но бывают ситуации, когда нужно не просто выделить суммы от большего к меньшему, а именно подсветить или выделить конкретные значения. Ну, например, строки, где величина показателя больше или меньше какого-то значения. Например, где выручка больше 100 тыс.
То есть такая ситуация подразумевает только два цвета – либо выручка больше (это один цвет), либо выручка меньше (тогда другой цвет).
Как это сделать?
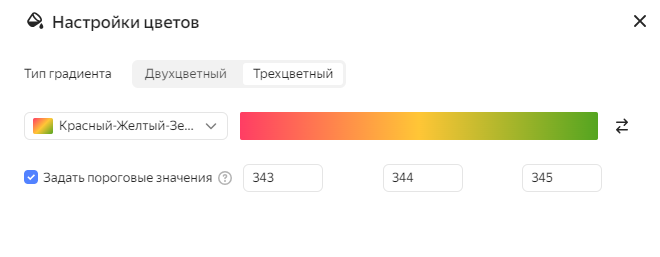
Как это можно реализовать в Даталенс. В этом нам помогут пороговые значения, которые можно задавать при настройке условного форматирования. Данные значения как раз и определяют интервал перехода одного цвета к другому. Соответственно, чем больше интервал, тем плавнее будет переход, а в чарте у вас будет больше оттенков перехода. А чем меньше интервал, тем меньше будет градиент.
Поэтому, чтобы решить нашу задачу, надо просто указать для одного цвета ваше пороговое значение, например, 500, а для следующего цвета задать просто соседнее значение. Например, 501.
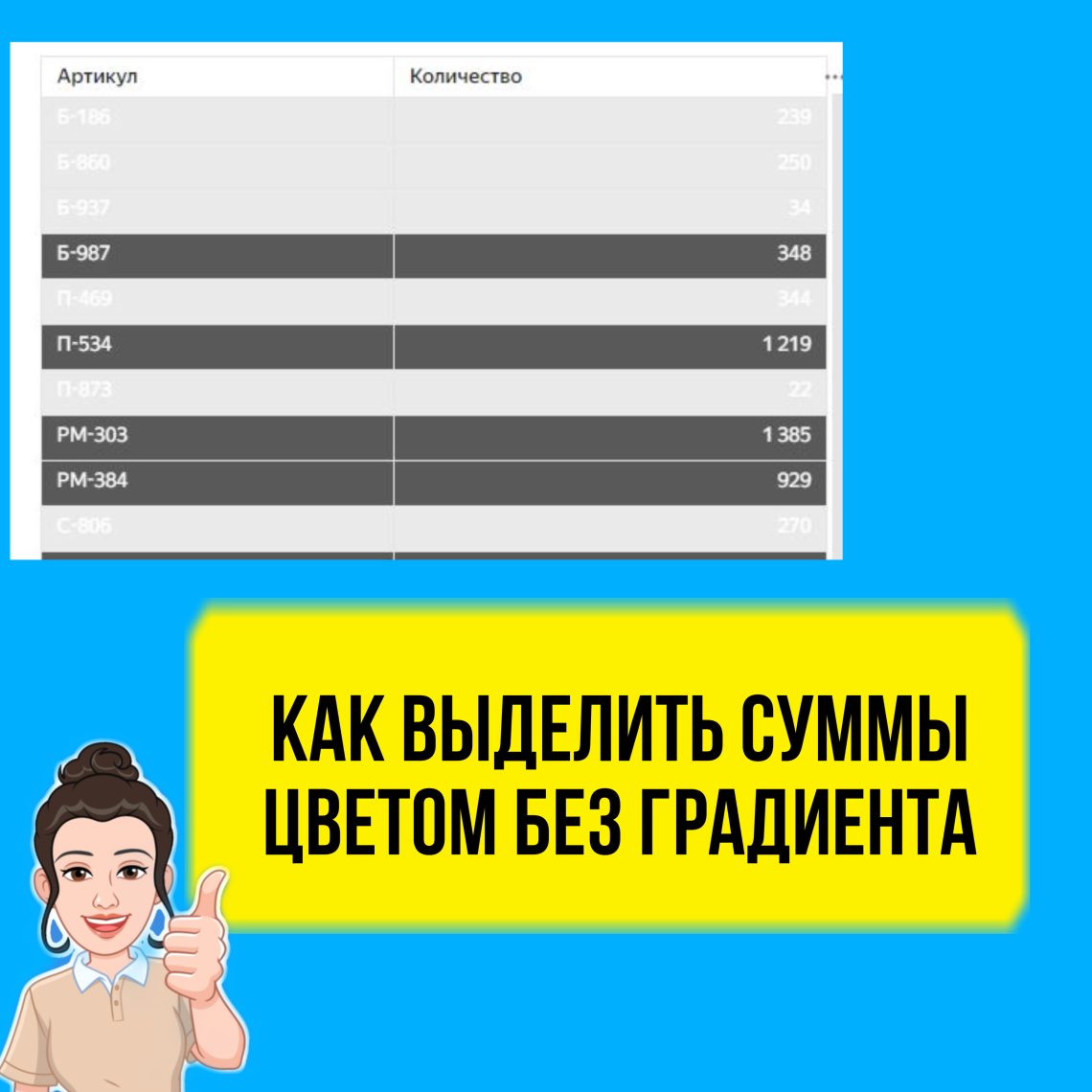
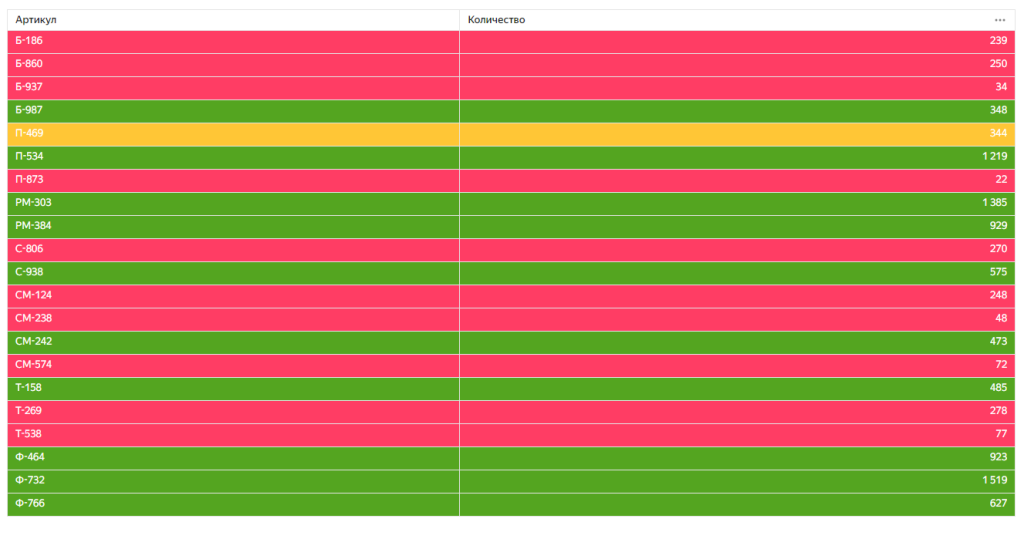
Рассмотрим это на примере ниже. Например, нам нужно выделить конкретным цветом значение 344, а то, что больше или меньше красным или зеленым соответственно.
В пороговых значениях так и пишем – красным будут суммы меньше и равные 343, желтым только 344, а красным все, что больше или равно 345.

Вот, как будет выглядеть чарт. Как видите, никакого градиента или плавного перехода больше нет.

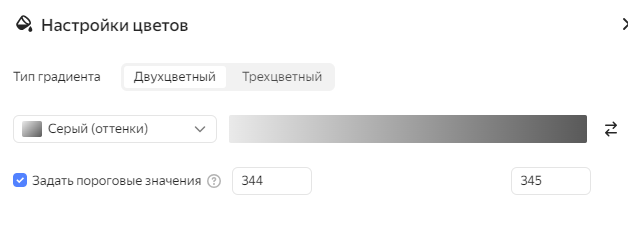
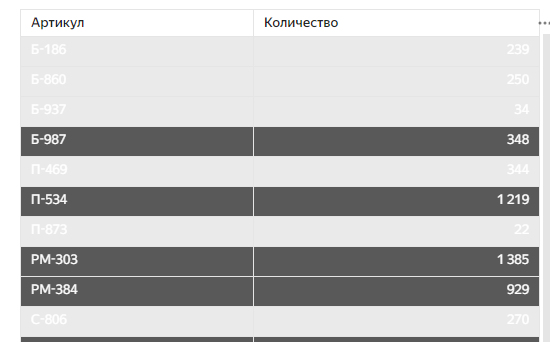
Или еще пример. Допустим, нам нужно выделить/подсветить для пользователей только те позиции, которые больше 344. Для этого выберем палитру со светло-серым оттенком и в пороговых значениях укажем наш диапазон перехода – между 344 и 345.

Так как между этими значениями в нашем случае ничего быть не может, то в чарте мы не увидим никакого перехода, а получим лишь светло-серую заливку для значений меньше или равно 344, и темно-серую для значений больше или равно 345.

Светло-серую заливку удобно использовать для выделения позиций, которые как бы не нужны пользователю, позиции с ярким цветом на его фоне будут очень выгодно смотреться и хорошо читаться.
Надеюсь, данный урок был вам полезен! Ниже вы также можете посмотреть видео-версию данного урока.
Наши курсы
Как рассчитать процент бонуса в зависимости от количества заказов в DataLens. Практический урок
DataLens таблицы: создаём индивидуальный дизайн таблицы с HTML-стилизацией
Как создать крутые интерактивные чекбоксы в Excel за 5 минут.
Создаём динамическую дорожную карту в DataLens с автообновлением
Как подгружать курс валют с сайта ЦБ в Excel автоматом. Урок по шагам.
Как в DataLens сделать открытие чарта по конкретному значению из другого чарта. Параметр в ссылке.
Более подробно, как это сделать, можно посмотреть ниже.
Если вам понравился урок, то можете поддержать проект по кнопке ниже. Это очень поможет делать для вас больше интересных и полезных выпусков. Спасибо!

Если вам понравился урок, подписывайтесь на канал или группу и ставьте лайки. А также пишите в комментариях свои кейсы или вопросы. Самые интересные мы обязательно разберем.