В этом уроке я покажу, как в Эксель можно сделать динамическую область с постраничным переключением. Например, графиков или других областей.
Давайте сегодня рассмотрим на первый взгляд не очень простой кейс — это создание динамической области в Эксель. Ну или области, содержимое которой будет меняться в зависимости от выбранной опции.
Это может быть очень удобно, когда вы делаете дашборд. Чтобы не загромождать его обилием графиков, часть из них можно сделать динамичными.
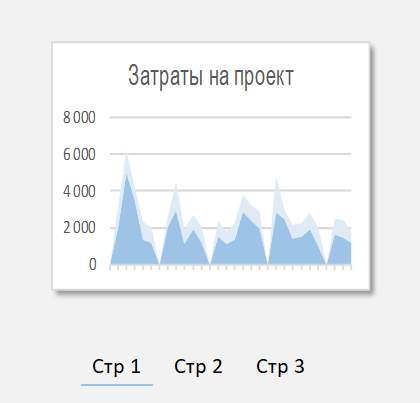
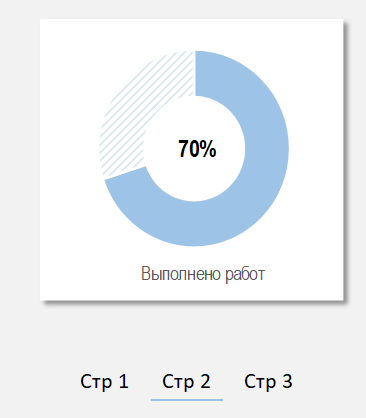
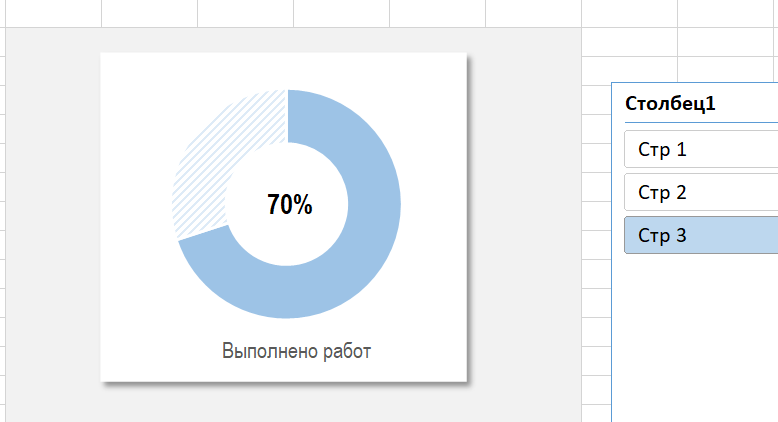
Например, вот так. При выборе страницы у нас будет меняться график.


Как это сделать?
Для начала вам потребуется создать все необходимые графики на соседних листах или в других книгам. Иными словами, сделать само содержимое для отображения.
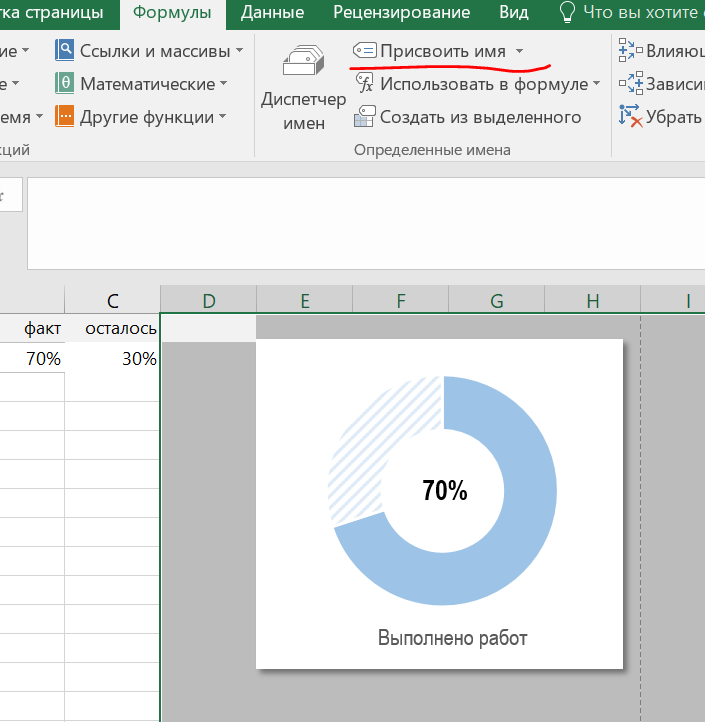
После чего задаем для каждого созданного графика имя области. Выделяем диапазон и нажимаем Присвоить имя. Указываем Стр1, Стр2 и Стр3 для каждого графика.

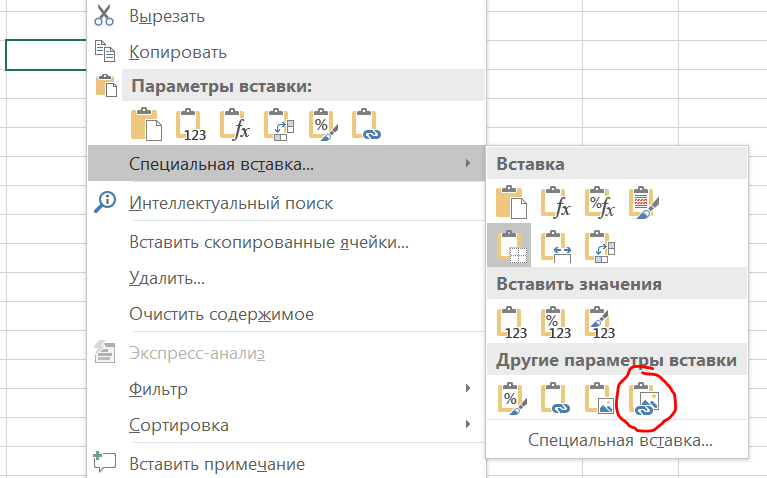
Теперь копируем любой график и вставляем его в то место на дашборде, где в последствии и будет динамическая область. Но вставляем обязательно как связанный рисунок.

Теперь нам потребуется создать сами кнопки, переключающие страницы. Для этого в любом месте книги, где это не будет мешать, создаем умную таблицу со списком страниц. Пишем просто текст.

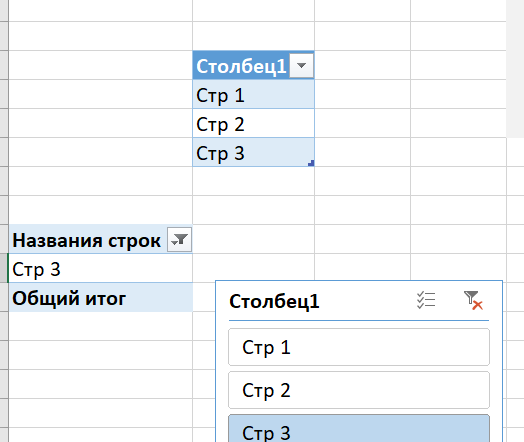
На базе этой таблицы там же создаем сводную таблицу и добавляем для нее срезы.

Переносим срез на страницу с дашбордом. Это и будут наши кнопки.

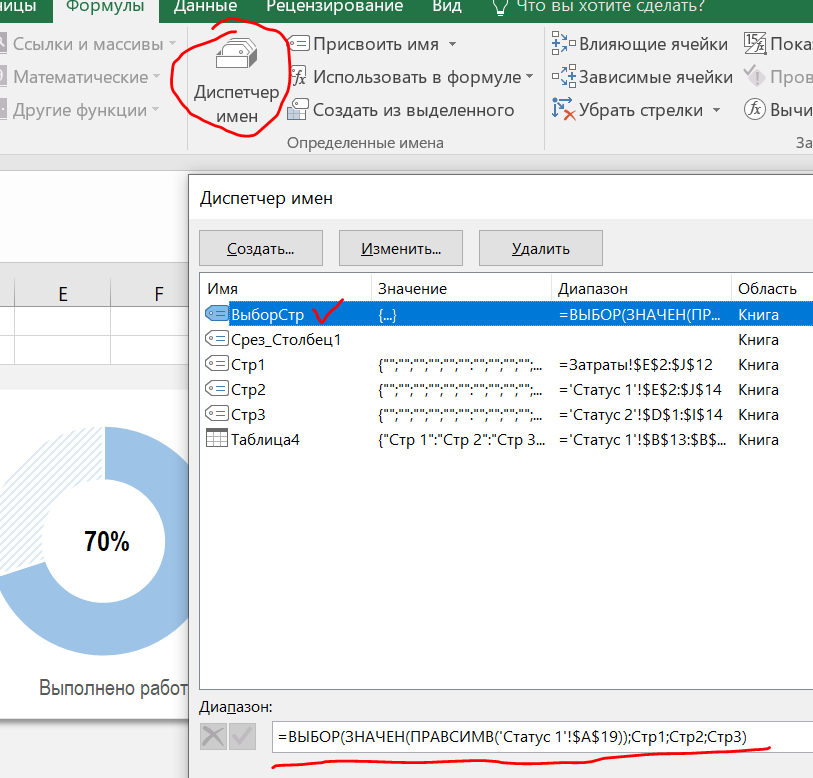
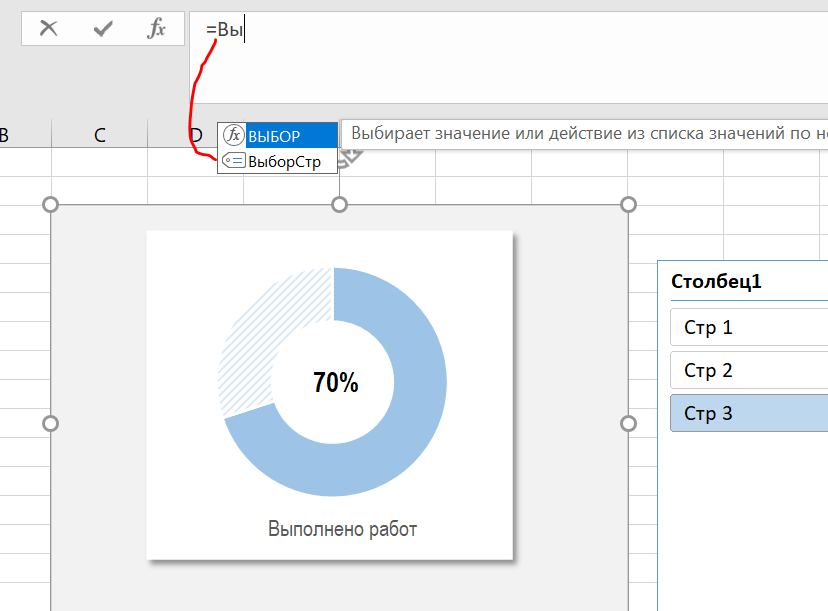
И теперь нам остается только связать наши области Стр1, Стр2 и т.д. с этими кнопками. Для этого заходим в Диспетчер имен и создаем новый элемент с формулой ниже.

=ВЫБОР(ЗНАЧЕН(ПРАВСИМВ('Статус 1'!$A$19));Стр1;Стр2;Стр3)Смысл этой формулы в следующем — она берет номер страницы из сводной таблицы (крайний правый символ) и с помощью функции ВЫБОР() возвращает нам нужную область в зависимости от выбранного индекса (1, 2 или 3).
Возвращаемся на дашборд, кликаем на связанном рисунке и в строке с ссылкой на рисунок меняем ссылку на наш созданный элемент.

Готово, теперь при нажатии на срез ваши изображения станут меняться.
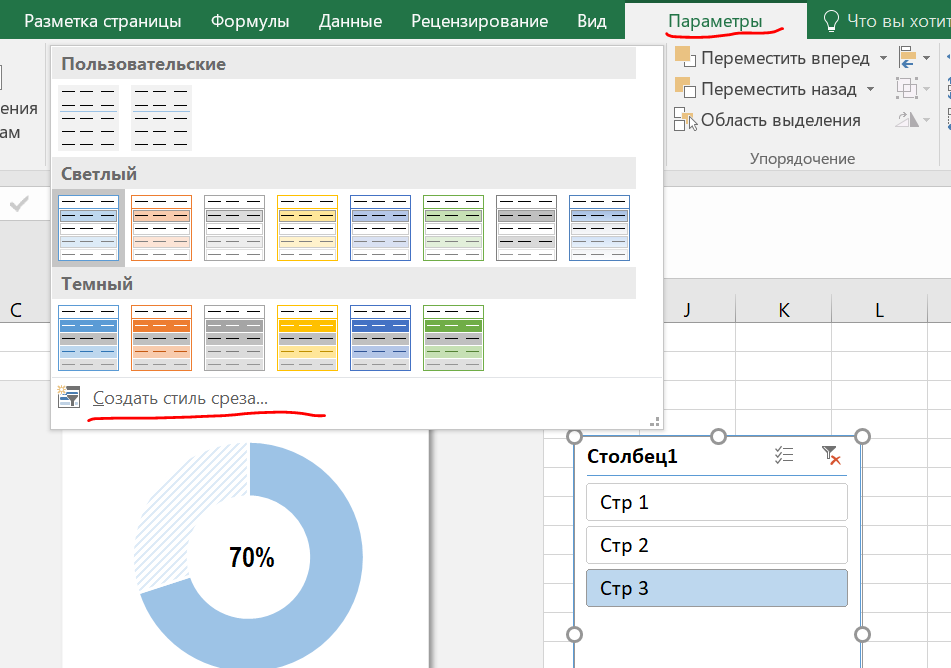
Ну и в конце нам останется только настроить отображение среза согласно стилистике дашборда. Щелкаем на срез и в параметрах настраиваем цвета и отображение.

Готово! Надеюсь, что данный урок был вам полезен.
О том, как это сделать, смотрите более подробно в бесплатном видео-уроке ниже.
Наши курсы
Также смотрите видео-версию урока.
Если вам понравился урок, то можете поддержать проект по кнопке ниже. Это очень поможет делать для вас больше интересных и полезных выпусков. Спасибо!

Если вам понравился урок, подписывайтесь на канал или группу и ставьте лайки. А также пишите в комментариях свои кейсы или вопросы. Самые интересные мы обязательно разберем.