Разберем на конкретном примере, как создать идеальные tooltip’ы в DataLens, которые превратят ваши дашборды из скучных таблиц в интерактивный инструмент. От базовых настроек до продвинутых трюков — узнаете, как сделать ваши подсказки не просто информативными, но и стильными.
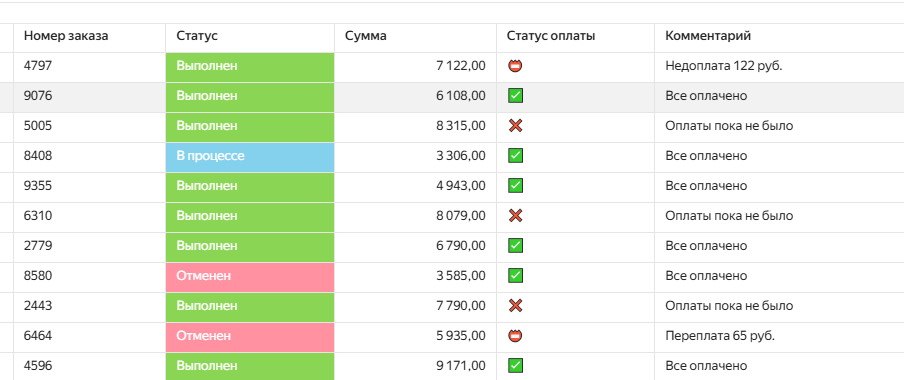
И рассматривать данный функционал мы будем на примере уже готового отчета с данными о заказах и статусе их оплаты.

Сейчас данные об оплате у нас представлены в двух колонках:
- сам статус в виде картинки,
- комментарий к статусу.
Давайте сделаем так, чтобы комментарий отображался не как отдельная колонка, а как всплывающая подсказка. Так мы сэкономим место и сделаем чарт удобнее и компактнее.
Как сделать tooltip?
Итак, как же сделать свой тултип. Для этого в DataLens есть специальная функция TOOLTIP(). Ее мы и будем использовать.
Синтаксис
TOOLTIP( text, tooltip [ , placement ] )
text - видимое значение в колонке,
tooltip - содержимое подсказки.Описание
Добавляет небольшую всплывающую подсказку к тексту или результату выполнения других функций разметки. Аргумент placement отвечает за расположение подсказки (top, right, bottom или left). Значение по умолчанию — right.
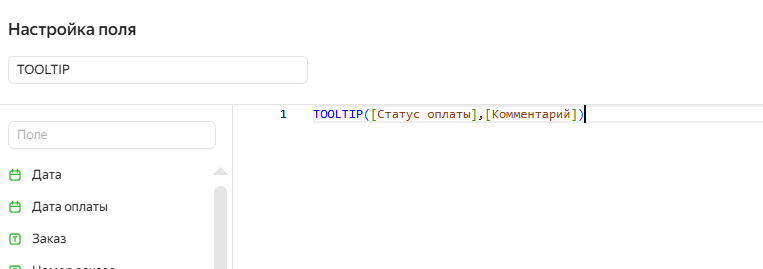
Давайте создадим новое поле и пропишем там функцию. В первый аргумент поставим статус оплаты, а во второй – комментарий.
TOOLTIP([Статус оплаты],[Комментарий])
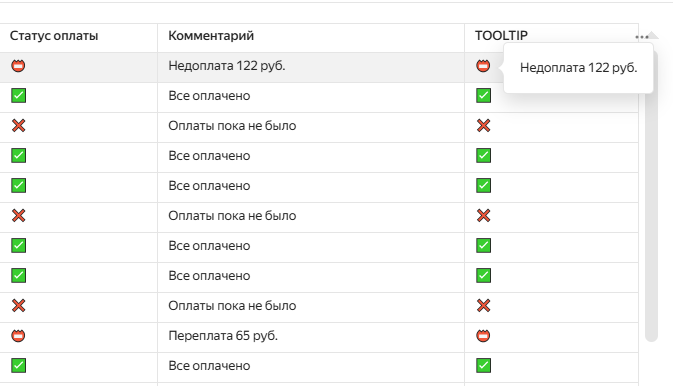
Перетащим поле на чарт и посмотрим, что получилось.

Отлично, теперь наш комментарий отображается в виде подсказки.
Обратите внимание, что данное поле имеет тип Разметка. А это значит, что текст подсказки вы можете форматировать и составлять сложные текстовые конструкции.
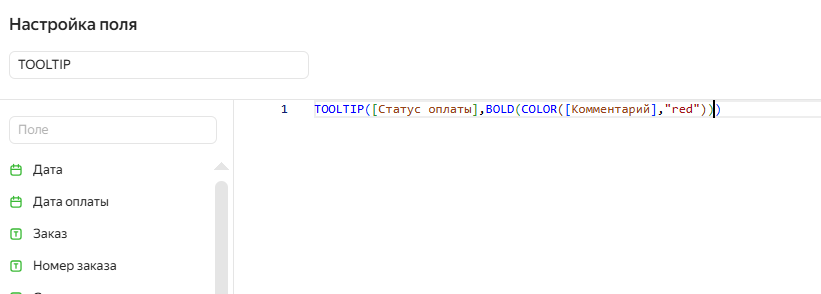
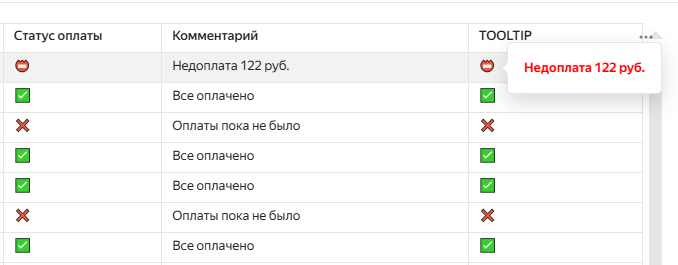
Например, можно сделать текст жирный и красный.
TOOLTIP([Статус оплаты],BOLD(COLOR([Комментарий],"red")))

Вот мы и разобрались, как быстро и просто создать tooltip в DataLens. лавное помнить, что хорошо продуманный tooltip значительно улучшает пользовательский опыт, делая дашборды более информативными и понятными. При разработке стоит учитывать тип данных и цель визуализации, чтобы выбрать оптимальный вариант реализации.
Теперь вы можете создавать информативные всплывающие подсказки, которые помогут вашим пользователям быстрее ориентироваться в данных.
Надеюсь, данный урок был вам полезен! Более подробный обзор смотрите в видео-уроке ниже.
Более подробно можно посмотреть ниже.
Если вам понравился урок, то можете поддержать проект по кнопке ниже. Это очень поможет делать для вас больше интересных и полезных выпусков. Спасибо!

Если вам понравился урок, подписывайтесь на канал или группу и ставьте лайки. А также пишите в комментариях свои кейсы или вопросы. Самые интересные мы обязательно разберем.