О курсе
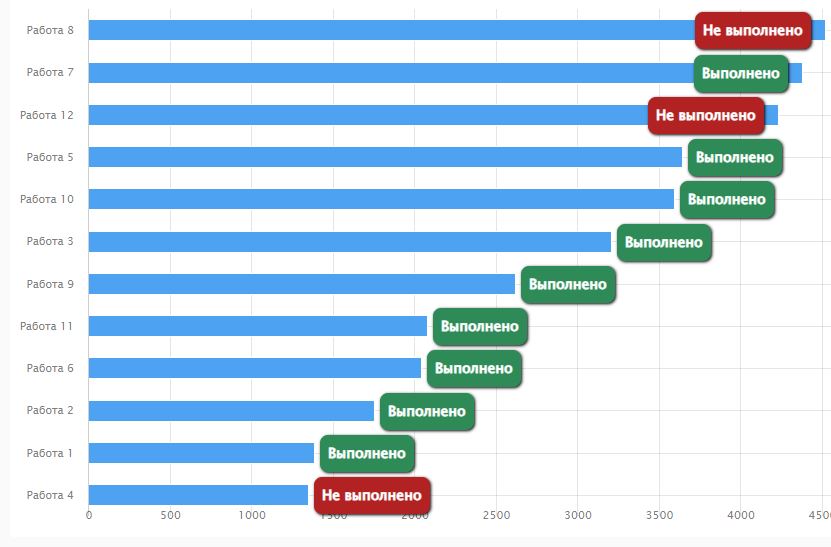
В этом уроке я покажу, как в Даталенс можно сделать красивую и настраиваемую подпись на чарте с помощью HTML разметки.
Успей купить урок со скидкой 10%!
По промокоду 1010
По промокоду 1010

С ее помощью теперь можно выводить в подписи не просто одно значение, а целый блок с картинками и несколькими полями.
📚 Данный урок содержит пошаговую видео-версию урока и конспект с кратким содержанием и кодом из урока.
📥 Конспект также представлен в формате PDF, удобно распечатать и всегда иметь под рукой.Другие уроки
Как рассчитать процент бонуса в зависимости от количества заказов в DataLens. Практический урок
В этом практическом уроке мы рассчитаем процент премии менеджера в зависимости от количества заказов. Научимся пользоваться оконными функциями и прописывать …
DataLens таблицы: создаём индивидуальный дизайн таблицы с HTML-стилизацией
В этом уроке мы подробно рассмотрим процесс создания уникальной таблицы с индивидуальным дизайном в DataLens, которая существенно отличается от стандартных …
Создаём динамическую дорожную карту в DataLens с автообновлением
Узнайте, как создать интерактивную дорожную карту проекта в DataLens, которая автоматически обновляется из Excel. Пошаговый туториал с готовыми исходниками и …
Как в DataLens сделать открытие чарта по конкретному значению из другого чарта. Параметр в ссылке.
В этом уроке рассмотрим с вами на конкретном примере, как в DataLens можно встроить фильтр в ссылку. Например, открытие другого …
Содержимое курса
Видео+Конспект
-
Урок
07:05
Код
Оценки и отзывы студентов

Пока нет отзыва